How to Optimize Images, Videos & Other Media Content for SEO
SEO Guide Step 11
- Page experience: images, videos, and other multimedia content
- Image optimization
- Video optimization
- Audio optimization
- FAQ: What are the key elements to consider when optimizing images for SEO?
Page Experience: Images, Videos, and Other Multimedia Content
In the Step 10 lesson, you learned why having engaging images, videos, and other rich media objects on your webpages matters for search engine ranking. And let’s face it — without them, plain text content is boring! SEO optimization of these elements is crucial for human visitors as well as search engines.

Photo by Josh (CC by 2.0), modified
Non-text elements such as images, videos, audio, and other types of rich media help engage and retain a visitor’s interest. They also raise the quality of your webpage. Search engines are getting better at reading these non-text engagement objects, but it’s the job of SEO to clearly communicate what the content is about.
This lesson focuses on the most frequently used and SEO-significant types of rich media and how to optimize them …
Image Optimization Best Practices for SEO
Content with images performs better than plain text content. Yet, a website’s images are an area of optimization that businesses frequently ignore.
Check for these essential elements when optimizing images for search:

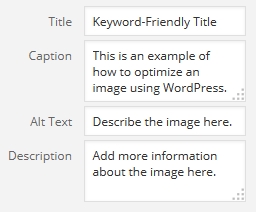
Image attributes are easy to set in WordPress.
- Image selection: Choose an image that relates to the subject matter of your content. Beyond being relevant, an image that’s original (such as a photo you stage and shoot yourself) has more value from an SEO and branding perspective since it will be unique.
- Honor copyrights: If you do use stock photos, make sure to pay any required license fees and give proper attribution. (SEO Tip: You can search for royalty-free or “creative commons” images, but be careful since each individual image may have its own usage requirements.) Images with trademarks or logos can also be tricky; check the owner’s legal requirements to make sure your user is permissible.
- File format: Save the image in a format search engines can index. With most image editors, you can save the file as a PNG, JPEG or GIF.
- Name: Describe the picture using the appropriate keyword(s) within the file name.

- Alt text: Include brief text describing the image in an alt attribute (in the HTML image tag). This text can be read by both search engines and people (especially the visually impaired, who use screen-reader software to “read” a page).
SEO Tip: With linked images, search engines treat the alt attribute as the link anchor text. - Text support: Give the image context by describing it in a caption and in the surrounding text, including the keywords you used in the file name and alt attribute.
- Size: File size matters on the web. Keeping image file sizes small helps your pages load quickly, which is vital particularly for a good mobile user experience.
SEO Tips: Make the browser’s job of displaying your images easier. Resize each image before uploading it to your website, and specify height and width attributes in the image tag. - Sitemap: (Optional) Create an image XML Sitemap that lists all your images, and then submit it to the search engines for increased visibility within image search. (See Step 9 for more on creating XML Sitemaps.)
See our in-depth image SEO guide for more recommendations.
Image Types: The Choice is Yours
There are many types of images to choose from. A photo grabs a reader’s attention well, especially if it contains people’s faces. Beyond photographs, consider diagrams, artwork, illustrations, charts, graphs, logos, screenshots, memes — basically, any visual rich media element that communicates your subject matter and engages your user.
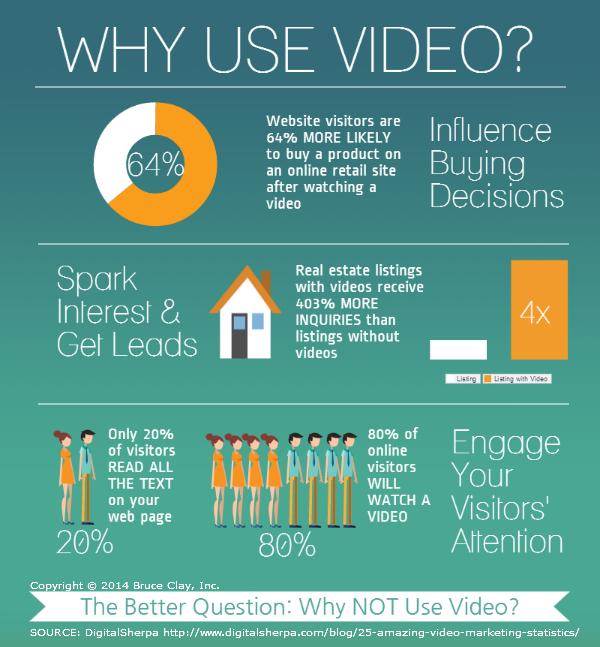
Another type of image that’s particularly popular (and gets reshared a lot) is the infographic. Infographics are relatively easy to build — you can find data through research (citing your sources, of course), and then put it together using one of the many free infographic tools available online. As a segue to our next section on video optimization, here’s an example infographic we made using Piktochart:

Video Optimization Best Practices for SEO
As the “Why Use Video?” infographic above explains, video is a key factor in SEO. Bruce Clay considers it to be the most important engagement element to have in your multimedia content arsenal. In fact, Google has a vested interest in video since it owns YouTube, which has become the second most popular search engine on the web.
Making videos doesn’t require a huge investment in equipment and software, or even a lot of tech savvy anymore. Some simple low-end options include smartphone videos, screen-capture videos, and live video conferences, in which multiple participants have a conversation from remote locations, filmed with their laptop mics and cameras, and automatically turned into a video.
Whether your videos are recorded with your webcam or high-end productions, you’ll need to follow some SEO tips to help your videos rank better in search:
- Format: Save your video in a format search engines can read, such as MPG, MPEG, MOV, M4V and WMV among several others.
- Hosting: Use YouTube (or a similar video hosting site, like Vimeo) to host your video and then embed it on your site. This enables the video to be found in YouTube searches, as well as web and video searches in Google, Bing, etc.
- Branding: Make your brand name or website URL visible if you host the video on a third-party site like YouTube. For instance, upload it to your brand’s YouTube channel and show your brand name in the video (a subtle reference near the end works well).
- Tags: Place keywords in the video’s file name, description and keyword tags.
- Surrounding text: Optimize text around the embedded video with relevant keywords. Describe what the video is about so readers know what to expect and search engines can make sense of your video.
- Transcript: Create and upload a transcript, or use YouTube subtitles and captions as a transcript alternative. (SEO tip: Your keyword targets should be mentioned in the video so they’ll naturally appear in the transcript.)
- Sitemap: Create and submit a video XML sitemap to make it easier for search engines to find and index your video content. (See Step 9 for more on creating XML sitemaps.)
Audio and Podcast Optimization for SEO
Audio is a great way to add value to your existing content while enhancing the user experience.
Music sites are not the only ones that can offer quality audio files for visitors to listen to. Non-music sites can find ways to enrich the visitor’s experience using audio. (Note: Let the visitor control whether audio plays, rather than starting the sound automatically, as a courtesy.)
A podcast is a digital audio file that can be downloaded or streamed from the web. Widespread internet access in cars and phones has enabled podcasts to surge as a popular way to consume content. Millions of people listen to podcasts every day to learn new skills, get news and entertainment, or hear an audiobook — among many other reasons to listen to podcasts.
Consider hosting a podcast if you have lessons, news recaps, interviews, or some other type of audio content that would be interesting and useful for your audience to digest on a regular basis.
Here are a few tips for incorporating audio files (podcasts, music, or other) as multimedia content on your site:
- Quality: Choose audio files with good sound quality.
- File naming: Optimize audio file names with relevant keywords just as you would for image or video files.
- Relevant text: Similar to the video, you can create and provide a transcript that includes mentions of your keywords. Also, use the text surrounding the podcast/audio file to describe its contents and incorporate keywords.
- Title, description: Make sure each episode of your podcast has its own unique title and description.
SEO GUIDE BONUS
Find out why producing expert, competent content is necessary for your search marketing strategy. Optimizing multimedia elements helps that strategy succeed. Here Bruce Clay speaks to Murray Newlands in an interview for Search Engine Journal.
Next up in the SEO guide, you’ll learn how to organize your website using siloing. Bruce Clay was the first to introduce this key technique, and it alone has helped many brands see rapid, measurable improvements in search engine rankings.
Need more SEO tips?
See more on Video Optimization or Search Engine Optimization
Related blog posts and articles:
- How to Improve Google Image Search Ranking
- Create an Infographic for Free (Seriously)
- 10 Video SEO Tips to Improve Rank and User Experience
- A 6-Step Guide for Repurposing Content
FAQ: What are the key elements to consider when optimizing images for SEO?
Search engines like Google rely on various factors to rank webpages, and images play a crucial role. To ensure your images contribute positively to your SEO efforts, it’s essential to consider the following key elements:
- File Format Selection:
Begin by choosing the right file format. JPEG is ideal for photographs and images with many colors, while PNG is suitable for transparent graphics and images. Selecting the appropriate format can significantly impact loading times and user experience.
- Image Size and Dimensions:
Keep image dimensions reasonable. Overly large images can slow down your website, affecting SEO and user satisfaction. Resize images to fit their display dimensions and use responsive design for mobile optimization.
- Compression Techniques:
Utilize image compression to reduce file sizes without compromising quality. This not only improves website speed but also positively influences your SEO ranking.
- Descriptive File Names:
Optimize your image filenames by using descriptive, relevant keywords. Avoid generic names like “image123.jpg.” Instead, opt for names that reflect the image’s content, such as “red-velvet-cake.jpg.”
- Alt Text:
Alt text is essential for accessibility and SEO. Provide accurate and concise alt text that describes the image’s content, incorporating relevant keywords naturally.
Attention to these elements will enhance your website’s SEO performance and user experience, ultimately increasing search engine ranking. Optimizing images goes beyond SEO; it makes your site more accessible and user-friendly.
Step-by-Step Procedure: Image SEO Optimization
- Select the Right File Format: Choose JPEG and PNG based on your image’s characteristics.
- Resize Images: Adjust image dimensions to match their display size and use responsive design.
- Compress Images: Use compression tools to reduce file sizes while preserving quality.
- Optimize Filenames: Rename images with descriptive, keyword-rich names.
- Alt Text: Provide accurate and concise alt text describing image content and incorporating relevant keywords.
- Implement Image Sitemaps: Create and submit image sitemaps to search engines.
- Lazy Loading: Implement lazy loading to improve page loading times.
- CDN Integration: Consider using a Content Delivery Network (CDN) to speed up image delivery.
- Structured Data: Add structured data markup (schema.org) for images.
- Monitor Performance: Regularly check website speed and image loading times.
- Mobile Optimization: Ensure images are optimized for mobile devices.
- Accessibility Compliance: Verify that images are accessible to all users, including those with disabilities.
- Keyword Research: Conduct keyword research to identify relevant keywords for image optimization.
- Competitor Analysis: Analyze competitors’ image SEO strategies.
- User Experience Testing: Test how images affect user experience on your website.
- Backlink Building: Secure backlinks to image-rich pages for improved SEO.
- Regular Updates: Keep images updated and relevant to your content.
- Analytics Monitoring: Use analytics tools to track image performance and make necessary adjustments.
- User Engagement: Encourage user engagement with images through social sharing and comments.
- Adherence to SEO Best Practices: Stay updated with SEO best practices and adapt your image optimization strategy accordingly.
By following this comprehensive procedure, you can optimize your website’s images for SEO effectively, enhancing your search engine rankings and user experience.