The Comprehensive Mobile-Friendly SEO Guide for Business Owners Post-April 21st #Mobilegeddon
Are you a hands-on small business owner managing your own digital marketing grappling with Google’s April 21st mobile-friendly update? We’re here to help. This article is your go-to guide for dealing with the aftermath of Google’s April 21st update. We’re one week out from Google’s latest major algorithm update and that means it’s time to dive into data and plan ahead — because even if the mobile-friendly update boosted your mobile traffic, we know search engine optimization is never complete.
Quick background: Last year traffic on mobile devices exceeded traffic on desktop, reflecting an evolution of search behavior. If creating a good user experience for your mobile visitors wasn’t enough incentive, Google has made mobile-friendliness mandatory: get mobile-friendly or your rankings will suffer consequences on the SERPs. To evaluate your own site’s mobile-friendliness, use Google’s free Mobile-Friendly Testing Tool — plug in your URL and the tool grades the page’s mobile-friendliness based on the ease of tapping links and buttons, the readability of fonts, the size of content and the presence of any content that may be blocked from a mobile browser. Read our quick guide to making your site mobile-friendly here.
Once your site itself is mobile-friendly, we encourage you to take steps to optimize how your listings appear on a mobile SERP. And you’ll want to look at the available reports to see how all the changes are impacting your traffic. This mobile-friendly SEO guide covers:
- Creating a mobile baseline report in Google Webmaster Tools
- Determining how your site was impacted by the algorithm update
- The effect of the mobile-friendly label vs. other SERP annotations
- How to edit the new mobile breadcrumb URLs
Create a Mobile Baseline Report
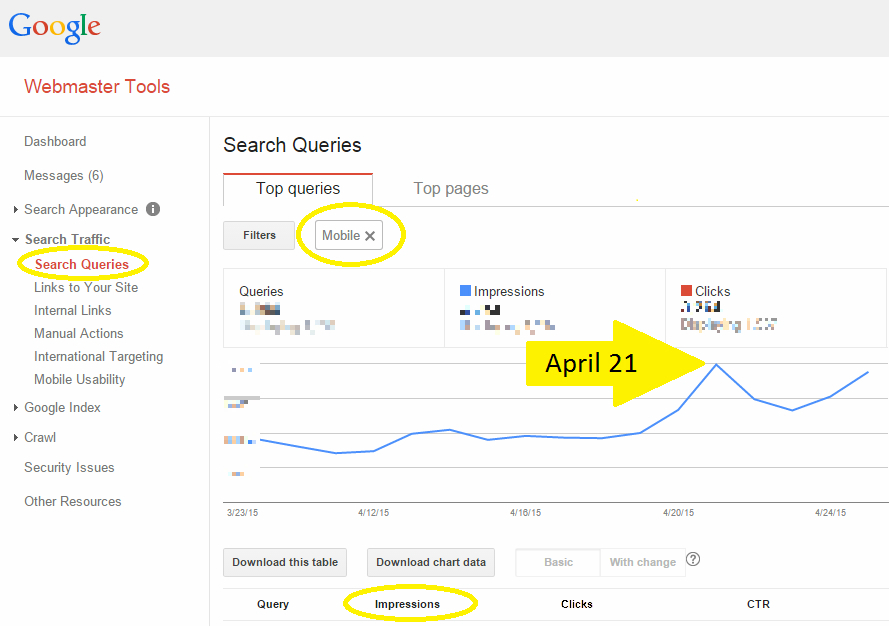
A mobile baseline report tells you the traffic you get from Google mobile searchers so you can compare this data to your traffic after the update. To create a mobile baseline report, you’ll need to access Google Webmaster Tools. Once inside, choose your site and drop down to Search Traffic > Search Queries. From there, click Filters and change Search to Mobile from Web.

Determine How Your Site was Impacted
Google Webmaster Trends Analyst Gary Illyes said that it would take a full week for the algorithm update to reach its full effect, and as of today it’s been a week. It’s time to dive into the data and see where you’ve settled. While clicks are always the end goal of any SEO equation, you’re going to want to turn your attention to the impressions in this particular case. Fluctuation in impressions tend to indicate change in search engine rankings.
Be mindful, however, that site owners and digital marketers are testing searches and SERPs heavily right now, and data from the past week (and weeks to come) can very well reflect false inflation. It’s important, then, to keep monitoring the data closely in the weeks to come.
Mobile-Friendly Label vs. Other SERP Annotations
Just because your site is mobile-friendly doesn’t mean you’ll get the mobile-friendly label. If you’ve implemented schema markup that shows, for example, a video thumbnail, a jump-to-app link or how many product listings you offer, that markup will be shown rather than your mobile-friendliness label — even if your site is, in fact, mobile friendly. Read more about this phenomenon in “Why is My Mobile-Friendly Label Missing?”
If you’re wondering which SERP annotation is most important to have, Bruce Clay, Inc. SEO Manager Robert Ramirez explained that the critical aim is standing out.
“Whichever SERP annotation stands out is the one you should focus on,” Ramirez said. “If you’re in an e-commerce environment where a lot of product options is important, then the number of results on a page could be high value. A video thumbnail may really stand out, and so may ‘jump to app.’ It all depends on the business, the SERP and the competition.”
If you don’t have any other schema markup at play, the mobile-friendly annotation is a great thing to have. If your competitors don’t have the mobile-friendly label and you do, it will differentiate you from the pack. Furthermore, as searchers attune to the new label, we expect they’ll naturally start to click through to SERP entries with mobile-friendly labels.
The New Structure of Mobile URLs
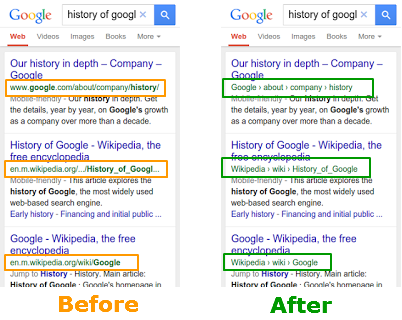
Another change that came about in the weeks leading up to Mobilegeddon was how Google displays result URLs in mobile SERPs. Rather than showing the actual URLs, mobile SERPs now display the structure of the page location in a breadrumb-like format. The best part about this new look is that you have control over how your breadcrumb URL displays! Check it out:

Examples of Structured URLs WITHOUT Schema
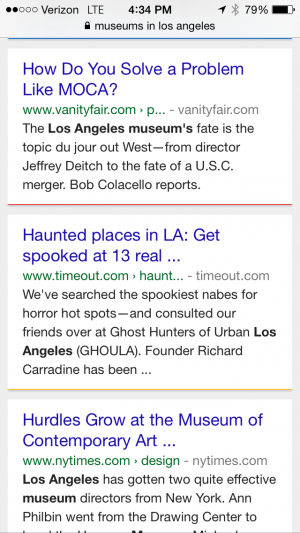
If you haven’t used schema to dictate your site name, Google will use your domain. The mobile SERP pictured below shows examples of three publications who have not yet used schema markup to designate their site names. The result is a lengthy URL that doesn’t capitalize on the new structure that aims to neaten and better present URLs.
 Vanity Fair and Time Out would benefit from controlling how their site name displays in breadcrumb URLs.[/caption]
Vanity Fair and Time Out would benefit from controlling how their site name displays in breadcrumb URLs.[/caption]
If you want to control the breadcrumbs, you must use schema markup. We recommend it. Not only will your URL structure look neater in this new format, you’ll save on valuable SERP real estate by ridding yourself of the clunky www. and .com, thus allowing more high-signal information about the result to display in the breadcrumbs. Read more about this opportunity in “Google’s New Mobile Breadcrumb URLs: Making the Most of Your Site Name and URL Structure.”
For information on how to optimize your pages for speed and mobile SEO, we recommend starting with these resources:
26,000+ professionals, marketers and SEOs read the Bruce Clay Blog
Subscribe now for free to get:
- Expert SEO insights from the "Father of SEO."
- Proven SEO strategies to optimize website performance.
- SEO advice to earn more website traffic, higher search ranking and increased revenue.

15 Replies to “The Comprehensive Mobile-Friendly SEO Guide for Business Owners Post-April 21st #Mobilegeddon”
Thanks for the nice information specially the breadcrumb part. Keep up the
good work!
Good post, most of people were actually terified about incoming update, but seems like it wasn’t that bad. I didn’t really notice drops in serps, but looking more on presenting results for mobiles it’s really nice. Organic searches weren’t actually touched that much, so SEO stays the same. Your advices will help a lot to gain precious traffic and visitors, not focusing on SEO too much.
Recently on 21st Google started rolling out mobile friend seo algo! It is good that nearly 70% users who surf from mobile would get to see better mobile friendly site!
Great post kristi i want to congratulate you i got lot more visitors on my website after this update.
Great Post Kristi,
Thanks for sharing these information !!
I learn many more things from your article. can you tell me some factors while getting website mobile friendly.
Thank you for the information. I have few websites, and except one there is no visible changes after April 21st. But one of my mobile friendly websites got affected. I am not sure whether its a mobile friendly update.
Not much of a difference with my rankings after the mobile update. Here is a link to the Google Mobile Devices Tool Checker – https://www.google.com/webmasters/tools/mobile-friendly/ – you can check if your website is mobile-friendly or not.
Very helpful information kristi, I haven’t yet made the mobile baseline report as my site is still new. But yeah I guess if I can look at all of these things from the beginning, I would have less to worry about in the future.
There is traffic growing from mobile users that why google update its algo for the businesses to make their website mobile friendly and there is also impacts in the rank who are using moibile friendly websites. Also there is notification within Google adsense that “mobile friendly website getting higher rank in search”. So, its now a crucial time to update their website. We can also check nice URL structure on popular websites.
Thank you very much for your great and nice article here. I learn a lot from you after read this article. Now I know what I have to do for my site with this Mobilegeddon.
And now I will try to apply this article and lesson from you to my site, hope it will make a good result to mine.
Thanks once again for your informative and helpful article.
Thanks for the nice information specially the breadcrumb part .Can you suggest the key factors to be kept in mind while getting while designing a mobile friendly website .
Hi there Indian Gift Guru :)
We have several articles on that topic that I think you’ll find useful:
- • The All-In-One Mobile SEO & Design Checklist: https://www.bruceclay.com/blog//mobile-seo-checklist/
- • 6 Mobile-Friendly Navigation Best Practices: https://www.bruceclay.com/blog//mobile-seo-checklist/
- • 8 Common Mobile Website Pitfalls to Avoid for SEO: https://www.bruceclay.com/blog//mobile-website-pitfalls/
- • The Mobile Design Cheat Sheet: https://www.bruceclay.com/blog//mobile-design-cheat-sheet/
Hope those help!
Kristi
LEAVE A REPLY