How to Improve Google Image Search Ranking

If you can optimize it, you should. And images are no exception.
The images on your website represent another way to drive organic search traffic. Image SEO can be just as important as optimizing your webpage text.
That’s because visual search is booming. Just look at the growth of image-centered platforms like Pinterest and Instagram. Especially on mobile devices, people want to look for information visually.
Search engines recognize this visual search trend. Latest statistics show that about 28% of regular Google search results contain images, up from 19% only two years ago. People run transactional and informational types of searches more and more frequently in Google Images search.
It’s no wonder the search engine continues to invest in new features to improve the Google Images user experience.
TL;DR: Google Images represents another path outside of regular web search for your audience to find your site and discover your content. Developments in Google’s image-ranking algorithms put more emphasis on quality and relevance. We provide a list of ways to optimize images for a website and drive traffic from image SEO.
How to SEO Images: Table of Contents
First, we’ll explain the latest news about ranking in Google Images:
- Where images can now appear in Google
- Updates to the ranking algorithm
- Improved features and visibility
- AI-Powered results in Google Images
Then we’ll dive into how to SEO images in 17 steps:
- Track your image-based traffic
- Create high-quality, original content
- Use relevant images
- Have a proper file format
- Optimize your images
- Always create alt text
- Make use of the image title
- Create an image caption
- Use a descriptive file name
- Implement structured data
- Consider image placement on the page
- Analyze the content around the image
- Be careful with embedded text
- Create page metadata
- Ensure fast load time
- Make sure images are accessible
- Create an image sitemap
- FAQ: How can I effectively optimize images for better search engine visibility and user engagement?
What’s New with Google Images
As I said, image search keeps evolving. So I’ll start with an overview of the latest developments and opportunities in Google Images search.
Where Images Can Now Appear in Google
Once you have images indexed in Google, they might show up in three different search environments:
- Google Images search: People use this vertical engine specifically for visual searching, and it’s our primary focus.
- Google Web search: The traditional SERP includes images whenever they seem relevant to the user’s query (which is often).
- Google Discover: Large images (1200px wide or more) may surface in Discover as a preview of content to explore. This platform is new since I originally wrote this post. (And here’s what an image needs to qualify for this additional visibility.)
By the way, if you have images you do not want to appear in Google search, you can block them in your robots.txt.
Updates to the Ranking Algorithm
Google wants “to rank results that have both great images and great content on the page” (per this post).
We’ve all had the experience of finding an image and clicking through to a not-so-great webpage. To prevent this, the Google Images algorithm now considers not only the image but also the website where it’s embedded.
Images attached to great content can now do better in Google Images. Specifically, the image-ranking algorithm weighs these factors (in addition to the image itself):
- Authority: The authority of the webpage itself is now a signal for ranking an image.
- Context: The ranking algorithm takes into account the context of the search. Google uses the example of an image search for “DIY shelving.” Results should return images within sites related to DIY projects … so the searcher can find other helpful information beyond just a picture.
- Freshness: Google prioritizes fresher content. So ranking images will likely come from a site (a site in general, but we believe the actual webpage in question) that’s been updated recently. This is probably a minor signal.
- Position on page: Top-ranked images will likely be central to the webpage they’re part of. For example, a product page for a particular shoe should rank above a category page for shoes.
Improved Features and Visibility
Google Images results pages also have some new features:
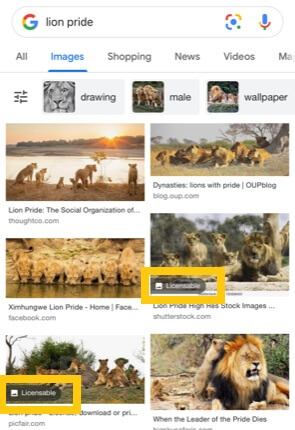
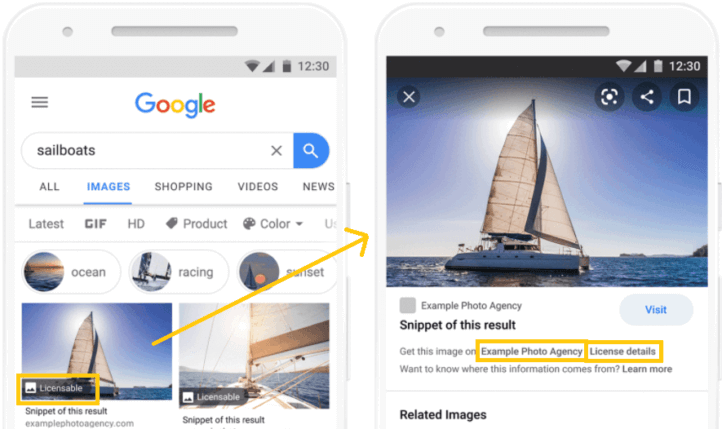
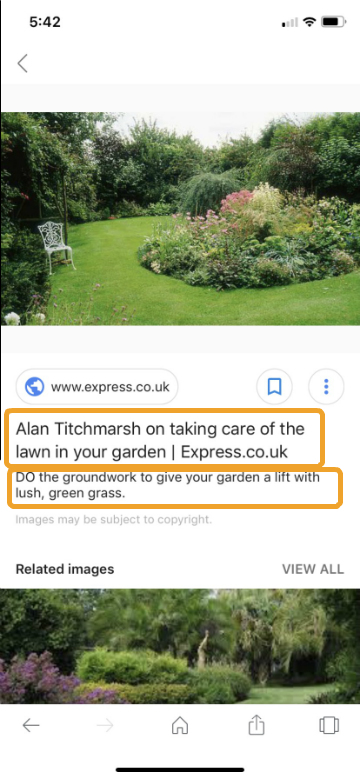
- Captions: Image results now show more context. Captions include the website, title of the page where the picture is published, and even licensing information (more on how to do that in a bit).
- Quick facts: Extra information may appear below an image caption. These quick facts come from Google’s Knowledge Graph and could be a brief excerpt from Wikipedia or another source.
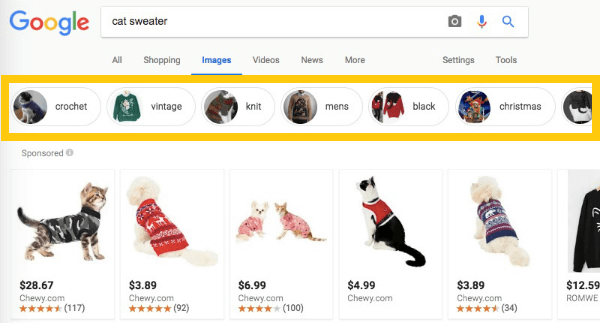
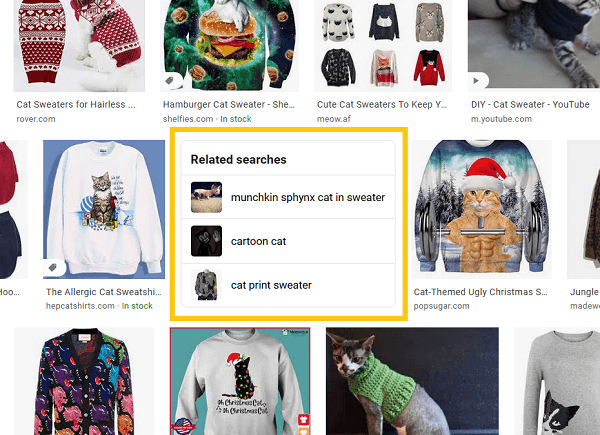
- Related searches: Google provides related search terms within the image search results as you scroll through them. Buttons at the top help users narrow their search, but “Related searches” links can also appear as you scroll down the SERP:


AI-Powered Results in Google Images
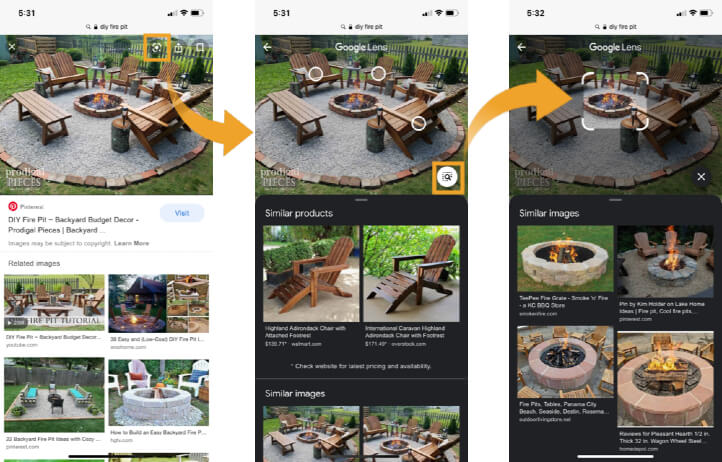
One futuristic feature that Google has already rolled out is its AI-powered Google Lens technology. It lets users identify objects of interest within images as they look through image search results. For now, the Lens feature works only from image search in mobile browsers, not in the Google app.
Using AI technology, Lens analyzes a picture and detects what’s in it. If you click an identified object, Lens brings up other relevant image results. Many of these link to product pages so you can continue your search or buy the item you’re interested in. On a mobile device screen, you can also outline any part of an image, even if it’s not preselected by Lens, to trigger related results and dive deeper into what’s in an image.
To show this in action, I searched for [diy fire pit], chose one of the results, and pressed the Lens icon (see the first image below). Lens automatically detected furniture items in the picture and offered related results (second screenshot). But I wanted the firepit, so I manually selected it to reveal a new set of image results (third shot):

All of this new AI technology encourages more image-based searches. It also increases the population of search results.
If Google can understand what’s inside, even non-optimized images, they might rank. So your images potentially have much more competition.
And … image SEO becomes even more important. It’s time to optimize your images so that they can stand out.
How to Optimize Images for SEO
How do you ensure you can get your share of visibility in Google Images?
First of all, Googlebot needs to be able to crawl, index, and understand what your images are about. Only then can they rank.
The latest updates to Google Images tell us that relevance and quality are more important than ever. That means providing the search engine with as much context as possible.
Here are 17 important steps to SEO images …
1. Track Your Image-based Traffic
You might be surprised to know how many visitors you already get through Google Images search.
You can track organic search traffic from Google Images using the Search Console Performance report.
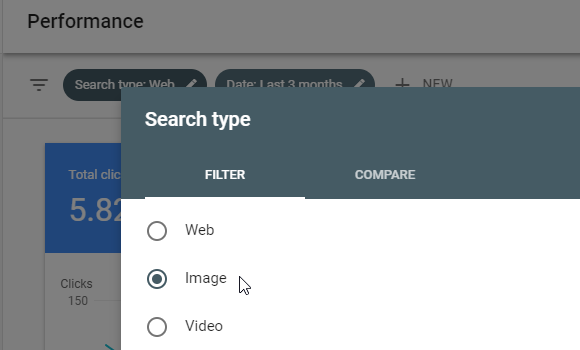
How to track your Google Images search traffic:
- Log in to Google Search Console for your website.
- Under Performance, click Search Results.
- Change the search type at the top to Image. This filters the data so you can keep an eye on your traffic from image search.

Alternatively, in Google Analytics you can use the Referral report. Google Images search traffic is broken out from other search traffic. The line with the Source/Medium “Google organic / images” is where you’ll find that data.
Take a baseline and watch your search traffic grow as you apply SEO to your images.
2. Create High-Quality, Original Content
Search engines want to reward high-quality pages. This applies to the information on the webpage that your image is hosted on, and to the image itself.
In its image best practices help file, Google discourages “pages where neither the images or the text are original content.”
So whenever possible, take your own photos and make your own graphics.
What if you have to use stock photos? There are a lot of ways to modify stock images to make them unique. You can add filters, crop them, overlay text, combine images, and much more.
Also remember that when you do use images from elsewhere, you must honor copyrights, license fees and/or trademark laws.
Google now includes metadata support for crediting images to the proper author and rights holder.
The image can even display a “Licensable” badge on the thumbnail in Google Images:

3. Use Relevant Images
Choose or create images that are helpful to the overall theme of the page. That might be an infographic, a diagram, an appropriate photograph, or something else.
Remember that search engines would rather rank a picture if it’s on a webpage that will satisfy the searcher’s intent with more relevant content.
4. Have a Proper File Format
Basic to image SEO, you need to use a file format that search engines can index. Beyond that, the file format you choose affects the quality and download speed. Both are important when optimizing images.
The three most common image formats used on the web are:
- PNG (Portable Network Graphics) is good for screenshots and images with graphics or text. For complex images, beware that PNGs may create larger files than the other formats. The PNG format uses lossless compression, which means the quality is preserved.
- JPEG, for “Joint Photographic Experts Group,” is good for most photographs. JPEGs create smaller files by using lossy compression, which means there will be a loss of image quality every time you save this file format.
- GIF (Graphical Interchange Format) is used to create animations. GIFs use lossless compression, which means the quality remains the same.
Other image file types that are becoming popular include:
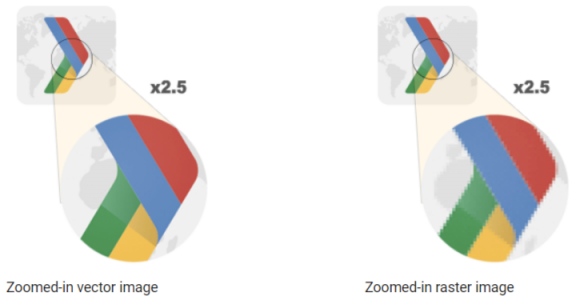
- SVG. This is a scalable vector format. As opposed to the raster types mentioned above, vector graphics can be extremely small files that don’t lose quality no matter how much they’re enlarged. Vector images use specific commands or programs to construct the image from the ground up, so they are easier to scale and faster to load than raster images, which use bitmaps as a method of storing the information.

Notice how the vector does not pixelate as it’s enlarged. (Image credit: Google) SVG isn’t right for photos or complex images, but it works well for simple graphics with geometric shapes, such as a logo.
Now, next-generation image formats exist. These formats have better compression, are higher quality, load faster, and take less cellular data:
- JPEG 2000
- JPEG-XR
- WebP
WebP has been gaining attention lately. It’s possible to convert existing JPEG and PNG files to WebP. There are even WordPress plugins that can do this on the fly, making all your images lighter weight.
From the Google Developers FAQ page on WebP:
WebP is a method of lossy and lossless compression that can be used on a large variety of photographic, translucent and graphical images found on the web. The degree of lossy compression is adjustable so a user can choose the trade-off between file size and image quality. WebP typically achieves an average of 30% more compression than JPEG and JPEG 2000, without loss of image quality …
5. Optimize Your Image File Size
There’s no single best way to optimize images. For each one, you need to find the optimal balance between minimum file size and maximum quality. Here are must-dos:
- Resize and crop images to be no larger (in dimensions) than they’ll be displayed. With raster-style images (the most common type on the web), you might need to save several versions at various resolutions to work for different uses.
- Choose the most efficient file format per image (see my last point). It’s OK to mix different types of images on the same webpage.
- Use compression to reduce file size. When saving a JPEG, for example, slide the quality bar down as far as you can without losing visual quality. With an SVG file, Google suggests you minify it by running it through a tool like svgo.
- Consider replacing a picture with a different technology altogether. CSS effects can produce shadows, gradients, and more. Web fonts let you show text in beautiful typefaces, which actually improves your page’s usability and crawlability compared to an image.
I suggest you bookmark Google’s image optimization guide for more technical how-tos.
6. Always Create Alt Attributes
Accessibility for all users is important. That’s why adding alt attributes to images is part of our always up-to-date SEO checklist.
Alt text describes what the image is about to the visually impaired who use screen readers. It also can give search engines valuable information about the image’s contents.
Only when appropriate, use a relevant keyword you’re targeting to describe the image.
Remember that with linked images, search engines treat the alt attribute text as the link anchor text. For example, if you have a question mark icon linking users to your help system, include alt=”Help” in your image tag.
7. Make Use of the Image Title
There’s an optional title attribute that you can give to each image. Some tests have shown that Google does index image titles.
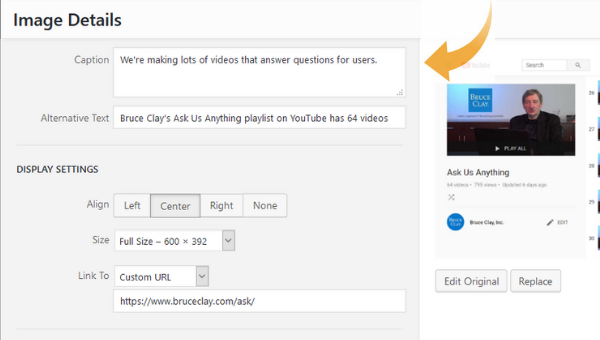
8. Create an Image Caption
Add a little extra context by describing the image in a caption. You can also give the image source here, if appropriate.

9. Use a Descriptive File Name
How should you name your images? This is an often overlooked step when optimizing images. But the file name does help search engines understand what’s in an image, so it matters for image SEO.
When you save your image file, accurately describe the photo in a few words or less. For example, ugly-christmas-sweater is a better file name than IMG01534.
In a webinar with Google’s Gary Illyes at Search Engine Journal, he pointed out that it’s just not feasible for large sites to have accurate file names for all their images (Pinterest, for example). Illyes said this was more of a nice to have than a requirement for ranking.
But more recently, John Mueller said the URL and file name do matter:
Use a good URL structure for your image files. Google uses the URL path as well as the file name to help it understand your images.
Also, if you move or rename an image file, set up a 301 redirect from the old URL to the new one.
10. Implement Structured Data
Google Images supports structured data markup for a product, video and recipe. If you specify any of these types in your content, Google Images results will show this right on your image previews.
When you add structured data to your webpage’s HTML, your image results can be richer. Extra bits of information can show along with the image. And that can encourage more clicks and visitors to your site.

What about licensable images? Google now supports structured data for an image’s licensing information. Adding this gives credit to the license holder and also makes it easy for users to learn how to license the image.

11. Consider Image Placement on the Page
In its image best practices page (linked to earlier), Google says that “when it makes sense, consider placing the most important image near the top of the page.”
But in the SEJ webinar, Illyes said that you can put an image “pretty much anywhere on the page” and it can be picked up and shown in Google Images if it’s relevant to the query.
12. Analyze the Content around the Image
Consider the body text around the image. Does it give context to what the reader is looking at?
In the SEJ webinar, Illyes called the content around the image (on the page or in a caption) “critical” to understanding the image.
A$: The big one for me is to get the accessibility right with the alt text, then build around that with good captions and other related text near the image, Then add in a good file name and the image title. #SEOChat
— Paul Thompson (@thompsonpaul) October 11, 2018
13. Be Careful with Embedded Text
In that new video on image SEO embedded above, Google’s John Mueller cautions against embedding important text in an image. For example, don’t put a menu item or page heading in an image; put that text on the page instead.
Not all users and search engines can parse text in an image, and translation apps can’t read it. So it’s better that your navigation, headings, and other important words you want indexed be on-page text.
This is not to say you can’t ever overlay text on a photo (memes, anyone?).
Can Google read text in images? In a word, yes. Google uses optical character recognition (OCR) to read text in images, such as in Google Photos and Google Lens. We’ve tested this repeatedly with Google Search and confirmed that words in images do get indexed. However, OCR may not be 100% accurate. For effective image SEO, you still need to include descriptive text in all the places mentioned in this guide.
14. Optimize Page Metadata
Google shows relevant information about the webpage (where the image appears) in Google Images results.
So when you’re optimizing images, don’t skip the page’s metadata, including title and meta description. They give the user and search engine more context — just like in the regular search results.

There’s no guarantee that Google will use your metadata word for word. But they’re definitely part of its information processing. Google’s image best practices says:
Google Images automatically generates a title and snippet to best explain each result and how it relates to the user query. This helps users decide whether or not to click on a result.
We use a few different sources for this information, including descriptive information in the title, and meta tags for each page.
15. Ensure Fast Load Time
Performance is a huge consideration for image SEO, especially with Google’s Page Experience update around the corner.
Large images can drag down page load time. Here are tips to avoid that:
- Keep image files as small as possible (see Optimize Your Image File Size above).
- Make images responsive. Basically, that means they automatically change size to fit the user’s device. You can read more about responsive images here and in the “responsive images” section of the image best practices page.
- Consider lazy loading, which Google recommends as a way to combat slowness.
- Specify how much space the image is going to take up. Knowing this enables a browser to load the surrounding page content while the image file is being requested. There are several ways to do this, including: with a
<div> container; in the CSS code; or with height and width attributes in the <img> tag.*
*TIP: Not specifying height and width attributes for images is problematic for another reason, too. It’s the most common cause of cumulative layout shift (CLS), or the unwanted movement of content parts as a page loads. CLS is one of the core web vitals that can impact your page experience and potentially hurt your rankings.
16. Make Sure Images Are Discoverable
Make sure that search engines can access the images on your site. When they can’t, the robots.txt file is often to blame.
Google Search Console’s “Inspect URL” feature can help you test this. You can also use Google’s mobile-friendly test tool to discover how your pages, including images, work for mobile.
Also, images have their own URLs that can be indexed. So to preserve existing image rankings, be sure to use a proper 301 redirect if you ever need to change an image URL.
17. Create an Image Sitemap
As an optional step, you can create an image sitemap that lists the image files on your website. This can help Google discover them.
You can create a separate XML sitemap for images or include them in your regular sitemap file. (Learn more about this in our creating a sitemap tutorial.)
In the webinar at SEJ, Gary Illyes said that image sitemaps “help enormously” with the image discovery process.
I recommend including only original images, and not all site images, in your sitemap. Listing images from any external source may be a waste of the search engine’s processing budget. Google will find them on your pages anyhow. Taking crawl time, as if they have changed, is not needed.
If an image is unique to your site and revised or new, then include it in your image sitemap. If it was already crawled and not altered, a recrawl is simply wasting time.
Summary
The changes to Google Images are positive for users and for SEOs. Google has once again elevated the standards for websites to create quality content.
Image SEO will evolve — but many of the basics still hold true. The goal is to create the best experience for users visiting your site.
- Present original, useful content with high-quality, relevant images.
- Make a fast website that doesn’t make users wait for pages to load.
- Optimize your images so that search engines can index them properly.
Apply the techniques in this article to optimize images. You may get a leg up on the competition and more eyeballs on your webpages.
(Learn more about how to optimize multimedia content. Check out our search engine optimization guide for more best practices.)
Like this post? Please share it! You can also subscribe to our blog to receive new articles like this one by email.
FAQ: How can I effectively optimize images for better search engine visibility and user engagement?
Image optimization is pivotal in today’s digital landscape, influencing search engine rankings and user experience. When executed effectively, it can significantly boost the visibility of your content in search results and captivate your audience. Let’s explore some key insights into how you can master image optimization for optimal search engine visibility and user engagement.
Understanding Image Optimization
Image optimization involves a series of techniques to reduce images’ file size without compromising their quality. This is crucial because larger image files can slow down website loading times, leading to a poor user experience and potentially affecting your search engine rankings. Compression, resizing, and format selection are the cornerstones of effective image optimization. By striking the right balance between file size and visual quality, you ensure your images load quickly and appear sharp across devices.
Strategic Use of Descriptive File Names and Alt Text
When search engines index your content, they rely on textual cues to understand its context. This is where descriptive file names and alt text come into play. Instead of generic names like “image123.jpg,” use meaningful names that reflect the image’s content. Additionally, craft concise yet informative alt text that accurately describes the image. This not only aids accessibility for visually impaired users but also provides search engines with valuable information to index your images effectively.
Leveraging Image Sitemaps
Search engines use sitemaps better to understand the structure of your website and its content. Similarly, image sitemaps specifically provide search engines with metadata about the images on your site. Creating and submitting an image sitemap ensures that search engines accurately crawl and index your images. This can improve image search rankings and increase visibility in relevant search queries.
Page Load Speed and Responsive Design
User engagement is closely tied to page load speed and responsive design. Mobile users constitute a significant portion of online traffic, and images that are not optimized for various screen sizes can deter engagement. By employing responsive design principles and optimizing images for mobile devices, you create a seamless browsing experience. Faster load times and a responsive layout contribute to lower bounce rates and higher user satisfaction.
A/B Testing and Continuous Improvement
The landscape of search engine algorithms and user preferences is ever-evolving. Consider conducting A/B tests with different image formats, sizes, and placements to stay ahead. Analyze metrics like bounce rates, time spent on a page, and conversion rates to gauge the impact of image optimization changes. Continuous improvement based on data-driven insights will help you refine your image optimization strategies over time.
Mastering image optimization is an art that combines technical prowess with a deep understanding of user behavior and search engine algorithms. By optimizing images for fast loading, providing descriptive metadata, embracing responsive design, and iteratively refining your approach, you can enhance both search engine visibility and user engagement. Stay attuned to industry trends and algorithm updates to ensure your image optimization strategies remain effective in the dynamic digital landscape.
Step-by-Step Procedure: How to Effectively Optimize Images for Search Engine Visibility and User Engagement
- Choose an Appropriate Format: Select appropriate image file formats like JPEG or PNG that correspond with the image type and level of detail, such as JPEG and PNG.
- Compress Images: Use tools like Adobe Photoshop, TinyPNG, or Squoosh to compress images while maintaining quality.
- Resize Images: Adjust dimensions to fit various screen sizes without distorting the image’s aspect ratio.
- Use Descriptive File Names: Rename image files with descriptive, relevant keywords instead of generic names.
- Craft Informative Alt Text: Write concise and accurate alt text that describes the image’s content and purpose.
- Prioritize Accessibility: Ensure that alt text is meaningful for visually impaired users who rely on screen readers.
- Create Image Sitemaps: Generate an XML image sitemap and submit it to search engines using Google Search Console.
- Implement Responsive Design: Design web pages to be responsive across devices, optimizing image display.
- Optimize for Mobile: Resize and compress images for mobile devices to improve loading speed and user experience.
- Test Different Formats: Conduct A/B tests with different image formats to determine the most effective for your audience.
- Analyze User Engagement: Monitor metrics like bounce rates, time on page, and conversions after implementing changes.
- Monitor Algorithm Updates: Stay informed about search engine algorithm changes that could impact image optimization.
- Iterate and Refine: Continuously improve your image optimization strategy based on performance data.
- Monitor Loading Speed: Regularly assess page loading speed and make necessary adjustments.
- Utilize Lazy Loading: Implement lazy loading to defer off-screen images, enhancing initial page load speed.
- Use Content Delivery Networks (CDNs): Distribute images through CDNs to improve loading times across geographies.
- Minimize Plugins and Scripts: Reduce the use of unnecessary plugins and scripts that could slow down your website.
- Leverage Browser Caching: Configure browser caching to store images and improve load times for returning visitors.
- Regularly Audit Images: Remove or update outdated images to keep your content fresh and relevant.
- Stay Updated: Stay current with industry best practices and evolving search engine trends to maintain effective image optimization strategies.
By following these steps, you can strategically optimize images to enhance search engine visibility and user engagement, creating a seamless online experience that resonates with your audience.
26,000+ professionals, marketers and SEOs read the Bruce Clay Blog
Subscribe now for free to get:
- Expert SEO insights from the "Father of SEO."
- Proven SEO strategies to optimize website performance.
- SEO advice to earn more website traffic, higher search ranking and increased revenue.

64 Replies to “How to Improve Google Image Search Ranking”
I follow all the guidelines, but still i am struggling to rank my images. Can anybody check my website and let me know what’s wrong with my images? Why I am not able to rank my images?
Hi Yummycake, thanks for your comment.
We suggest filling out our Contact Form and scheduling a free consultation with our team: https://www.bruceclay.com/quoteform//
i was kind of stuck with this issue for a while but glad I came across this. Really helped, thanks!
Image submissions are an easy way to gain exposure for your images. They’re free and fast.
It’s the best strategy for full-time bloggers to get organic traffic with or without SEO. I actually don’t concentrate too much on SEO other than catchy titles, giving attention to sections of quality content and maybe it includes a header or two in the blog post itself.
All you need to notice from this kind of articles is what I and most of the others newbies focusing on the SEO link-building. I have seen many bloggers spending time on different ways of SEO link building instead of providing the value to the content and its social promotions. You may call it ignoring the Google, but we all know that the Google bot doesn’t ignore anchored dofollow or nofollow backlinks to calculate your PageRank.
With my experience, about 65% of my traffic comes from search engines, and the rest is from social sites that include referrals & direct traffic. Communicating with similar kind of blogger is the best way to get traffic. It’s just like going to relevant sites comes under the micro niche site to you and ultimately making you get the direct quality traffic to you. Anyhow, it will then affect our keyword ranking and PageRank according to the Google guidelines. To get higher search rankings, you need not only focus on SEO but other factors to make you drive more attention to readers online. Thanks for this page, that will help me a lot and for other newbies too…
Thank you❤
It’s the best strategy for full-time bloggers to get organic traffic with or without SEO. I actually don’t concentrate too much on SEO other than catchy titles, giving attention to sections of quality content and maybe it includes a header or two in the blog post itself.
All you need to notice from this kind of articles is what I and most of the others newbies focusing on the SEO link-building. I have seen many bloggers spending time on different ways of SEO link building instead of providing the value to the content and its social promotions. You may call it ignoring the Google, but we all know that the Google bot doesn’t ignore anchored dofollow or nofollow backlinks to calculate your PageRank.
With my experience, about 65% of my traffic comes from search engines, and the rest is from social sites that include referrals & direct traffic. Communicating with similar kind of blogger is the best way to get traffic. It’s just like going to relevant sites comes under the micro niche site to you and ultimately making you get the direct quality traffic to you. Anyhow, it will then affect our keyword ranking and PageRank according to the Google guidelines. To get higher search rankings, you need not only focus on SEO but other factors to make you drive more attention to readers online. Thanks for this page, that will help me a lot and for other newbies too…
Wow nice article on how to optimize images to rank higher in search engines. Should also keep in mind to use alt tags as indicated by you in the 6th point.
It’s the best strategy for full-time bloggers to get organic traffic with or without SEO. I actually don’t concentrate too much on SEO other than catchy titles, giving attention to sections of quality content and maybe it includes a header or two in the blog post itself.
All you need to notice from this kind of articles is what I and most of the others newbies focusing on the SEO link-building. I have seen many bloggers spending time on different ways of SEO link building instead of providing the value to the content and its social promotions. You may call it ignoring the Google, but we all know that the Google bot doesn’t ignore anchored dofollow or nofollow backlinks to calculate your PageRank.
With my experience, about 65% of my traffic comes from search engines, and the rest is from social sites that include referrals & direct traffic. Communicating with similar kind of blogger is the best way to get traffic. It’s just like going to relevant sites comes under the micro niche site to you and ultimately making you get the direct quality traffic to you. Anyhow, it will then affect our keyword ranking and PageRank according to the Google guidelines. To get higher search rankings, you need not only focus on SEO but other factors to make you drive more attention to readers online. Thanks for this page, that will help me a lot and for other newbies too…
Instead of searching for the licensed images in Google what we can do is click on Tools below the search bar and click on User Rights. There you can set Commercial & other licenses. By doing this we can reduce a lot of time.
By using this trick you can increase your website traffic. Images optimization is very important. Thank you so much for amazing and useful information
Thanks for this instructive post, does putting images on Pinterest and image sharing sites have an effect
Hi amoozeland,
Posting images on Pinterest and other image sharing websites does not affect Google image search ranking because they are separate services. Google uses its own algorithm to determine image popularity and does not rely on other sites.
The things that determine image ranking are if there are alt tags, image name (does it contain keywords you want to rank for?), whether the image itself contains words, whether there is a caption, and if the image is being linked. Image size may or may not make a difference. It matters that your images are indexed, but the Google index is not sensitive to other services.
We’ve posted a video of Bruce discussing this question on our YouTube channel. Check it out here: https://www.youtube.com/watch?v=IZL30XFlv3E.
Hope this helps!
thanks for your helpful info. I don’t know anything about SEO, so i will try these steps to rank my image in google search engine.
how do I optimize my images for clicks? I’m seeing the impressions in Google Console, but I’m not getting enough clicks.
Thanks for sharing. I will try all methods to rank my website images mentioned in this amazing article.
Thanks for this instructive post, does putting images on Pinterest and image sharing sites have an effect
Hi rexseo,
Posting images on Pinterest and other image sharing websites does not affect Google image search ranking because they are separate services. Google uses its own algorithm to determine image popularity and does not rely on other sites.
The things that determine image ranking are if there are alt tags, image name (does it contain keywords you want to rank for?), whether the image itself contains words, whether there is a caption, and if the image is being linked. Image size may or may not make a difference. It matters that your images are indexed, but the Google index is not sensitive to other services.
We’ve posted a video of Bruce discussing this question on our YouTube channel. Check it out here: https://www.youtube.com/watch?v=IZL30XFlv3E.
Hope this helps!
You’ve done a fantastic job. It was really informative. I will have to put much more thought into image inclusion in my articles.
Thanks for sharing. I found image submission to be the best platform for generating traffic.
Good piece of information, I usually submit images on all websites, but never thought of submitting on Google. Thank you.
Hi,
Thanks for helping newbies like me. I agree that Image alt tag is of the most important attribute for SEO factors. Also, Does different sizes of images do play the role in image ranking?
Happy: Image size plays a role in some cases, but usually not. For example, Google Discover requires large images (see post for more info on that). There are also filters a user might set for their search criteria to restrict results to certain size ranges, but that’s probably the exception.
Thanks for sharing. I found image submission is the best platform for generating traffic.
I had not yet read such a great information about how to optimize the photo. But today I got to learn a lot from your post.
awesome tips about how to improve image search ranking on google. thanks for sharing with us.
Images are the unsung heroes of traffic generation. An infographic is perfect for enhancing your SEO with related images and adding rich detail to your content at the same time. It can drive thousands of visitors and build your authority in no time.
Thank you, for this very useful article when it comes to image ranking in google. I wanted to rank my website which shows a lot of tattoo images at once so site speed was lagging but now i know there are various other factors. got lot of value.
Smith: It’s good that you’re focused on improving mobile page speed. Many of the tips in this article are geared to reducing image file size. Beyond that, you can use Google PageSpeed Insights to identify issues. Also read our series on Page Experience that starts here: https://www.bruceclay.com/blog//page-experience-algorithm-update/
I really like this topic so much i never knew about image search ranking before, until i found this blog from google search such a good content and very cleary explain.Thanks for sharing a good content like this.It’s very informative for everyone.
This is such a great article. I learned a lot about image optimization after reading this content. It was interesting to know that now the image caption is also being displayed to users in Google image results. I think this feature wasn’t there before. I always ensure that all the images in my blog post are properly optimized. TinyPNG is my favorite to compress and reduce the size of my images. It does a great job in compressing without compromising the original image quality.
Almost all internet made of images. Just 5 years ago it was different from now. And today i just looked and saw that most popular websites actually pay more attention to images rather than good content. Yes,people like image, but we also can read and listen. Not just see. I hope one day internet wouldn’t be just something to look at
This is a complete article and really helps to rank the image. Thanks for sharing. I definitely follow all the rules.
As always, SUPER helpful! Have you thought of doing an article about all the shady things people are doing to buy backlinks? It’s a serious problem, especially for all of us who are creating awesome content and trying to get high rank in the honest way. Somebody big (YOU!!!) needs to be talking about it to get Google’s attention. It’s so unfortunate that we have to waste our time trying to combat competitors that violate Google’s webmaster ethics guidelines. It’s time we could be using to make our content even better!
Good read. I really appreciate your contents section so I can skip to the bits I want to read about
Great article. I have implemented most of the points and getting good results. Got one question, Do we need to have multiple version of images? may be 1080x, 768x or something?
Thanks for the Awesome answer. I will try all method to rank my website images which is mentioned in this amazing article.
I thought the section about mentions was fascinating – didn’t realize that Google would pay some attention to this yet in reality, you are right, it makes sense for authoritative purposes.
Great information provided by you. I will definitely try these steps to rank my business image on the search engine.
thanks for your helpful information, I will definitely try out these steps to rank my image in google search engine.
Wow nice article on how to optimize images to rank higher in search engines. Should also keep in mind to use alt tags as indicated by you in the 6th point.
very informative post. I never knew that the images will also get ranked by search engines. Thanks a lot for letting me know the useful information. Image with content (Infographic) is the best way to reach the right audience. Through your blog, I learned new things to improve ranking through image.
Great information provided by you. I will definitely try these steps to rank my business image on the search engine. i have also gathered some information about this if u guys want to expand your knowledge then visit my website.
Great information provided by you. I will definitely try these steps to rank my business image on the search engine.
A useful article on how to use images to increase Google search ranking.Optimization of images so that search engines can index them properly.
Thanks, I always forget about the alt text ( when I’m not doing Section 504 work). It’s a crucial SEO piece.
I have found out that geotagging works in practice. There are free tools online to do this. If you are running a Windows OS, you can also right-click on images, select Properties and fill in your target keyword in the fields. I can’t achieve this on Mac OS yet. Great content as always! Cheers.
Very good read.
I have done image optimisation. Still my page loading time (in mobile) is high. Do you have any special tips for image optimisation in mobile view
Discovered your blog via Google at the same time as searching for a similar matter. The information was really helpful for a SEO beginner like me
A useful article on how to use images to increase Google search ranking.Optimization of images so that search engines can index them properly.
LEAVE A REPLY