All-In-One Mobile SEO & Design Checklist
The mobile user experience really matters to Google. Proof:
- As of 2015, more searches are performed on mobile than desktop. Mobile is the main device used worldwide for the majority of online browsing time. Google has been strongly emphasizing the mobile-first perspective ever since.
- In April 2015, Google made a pre-announced update to the algorithm that ranks mobile search results. A website’s mobile friendliness officially was dubbed a confirmed ranking signal for mobile search rankings.
- In late 2015, the Google Quality Rating Guidelines were updated with screenshots from the perspective of mobile devices.
- In November 2016, Google pre-announced an update to its search index, moving to a mobile-first index. This means that Google uses your site’s mobile version in ranking calculations.
- And this coming January 2017, sites that show an intrusive interstitial in the transition from a mobile search result to the content clicked will not rank as highly in Google results.
Google is optimizing its users’ mobile search experience and webmasters must be in lock step.
Consider this checklist your mobile SEO go-to resource.

If you’re already on board and optimizing for mobile, jump to the section that best suits your needs. If you’re new to the game, start from the beginning and use this checklist as a start-to-finish guide.
Table of Contents
- Choose a Mobile Platform
- Optimize Mobile Sites for Crawling and Indexing
- Optimize for Page Load Speed
- Optimize Design for the Mobile UX
- Implement Analytics to Track Mobile Conversion Goals
- Optimize Your Content for the Mobile Experience
- Test Often and Optimize User Experience
1. Choose a Mobile Platform
There are primarily four varieties of mobile page strategies: responsive design, dynamic serving, separate mobile page and Accelerated Mobile Pages (AMP).
For both mobile and desktop searchers, Google is looking to rank web pages that show high relevance, trust and great user experience.
Remember, to rank for a target query Google needs to deem your web page the most relevant and “least imperfect” option for that query.
While your desktop-optimized web pages may be incredibly relevant, if your code does not allow for your content to fit the smartphone experience, Google recognizes this as a poor user experience. A poor user experience means your website gets further from “least imperfect” and your rank drops further down the SERP.
Since ranking high in mobile search results needs to be a priority, building a dynamic or separate mobile platform for your content needs to be a priority as well.
You have options for how to display your content for the mobile user agent and visitor: responsive design; dynamic serving; a separate mobile site; and Accelerated Mobile Pages (AMP).
The solution — or combination of solutions — that’s right for you will depend on many factors including development resources, conversion goals, mobile keyword research versus desktop keyword research, and persona behavior.
To figure out which mobile optimization strategy is best for you, we recommend reading:
- A Cheat Sheet for Mobile Design: Responsive Design, Dynamic Serving and Mobile Sites — an article that compares and contrasts three technical options for a mobile website.
- Building Smartphone-Optimized Websites portion of the Google Developers website.
- Chapters one and two of Building Your Mobile-Friendly Site: The Distilled Best Practice Guide.
- AMPProject.org for a technical introduction, tutorials and sample code for building an AMP HTML page.
2. Optimize for Crawling and Indexing
When optimizing your mobile platform, don’t forget about your technical SEO best practices.
If you skip the technical SEO on your mobile site, search spiders may have a hard time discerning mobile-specific content from desktop-specific content, which can create a bad user experience in both the mobile and the desktop experience.
Remember the basics: search engine spiders need to be able to discover, crawl and index your web pages in order for them to rank.
In other words, if a search spider cannot find and access your site pages, your site cannot rank.
To help search bots crawl, index and differentiate (if they are different) your mobile site pages, make sure you:
- Create a mobile XML sitemap with a <mobile:mobile/> declaration after each URL listing.
- Submit your mobile site and your mobile XML sitemap to Google Search Console.
- Never design your mobile site using pop-up windows or lightboxes that cannot be discovered through a sitemap crawl.
- Make sure to implement rel=canonical, rel=alternate media and Vary: User-Agent HTTP Header tags as needed to tell Google when it should deliver a desktop version of your web page and when it should deliver a mobile version.
- Make sure to allow the Googlebot and Google Smartphone user agents to access your site.
3. Optimize for Page Load Speed
This is very important to both the user and the search spider!
According to the PageSpeed Insights portion of the Google Developers help site, Google prefers above-the-fold content to render in under a second on a mobile network.
Anything longer than a second, they say, can result in a poor user experience. The idea is to get users interacting with the page as soon as possible.
On the user experience end: According to Google and Strangeloop, 85% of mobile users expect sites to load at least as fast as desktop sites. So improving mobile site speed needs to be a goal.
To help get your mobile sites loading faster make sure you:
- Focus on mobile image optimization to reduce load times.
- Follow the page speed optimization recommendations outlined in the Mobile Analysis portion of the Google Developers PageSpeed Insights resource.
- Use front-end optimization strategies, such as mobile-optimized caching, to address mobile performance issues and get mobile pages loading faster.
- Regularly check your page speed using the Google PageSpeed Insights analyzer.
4. Optimize Design for the Mobile UX
In the context of mobile optimization, design describes the elements of the web page the end-user sees, and user experience (or UX) describes the experience that design creates for the user, how they interact with elements on the page, how the elements on the page make them feel, whether the site is easy to use or frustrating, etc.
Google wants happy, satisfied searchers, so user experience is a huge priority for the search engine. Create a bad above-the-fold user experience and expect your site to rank somewhere far from Page 1.
To really send home the importance of why mobile UX matters, consider this comment by a Google representative:
“According to our studies, 61% of users are unlikely to return to a mobile site that they had trouble accessing from their phone. That includes sites that use fonts which are illegible on mobile, or sites where users have to zoom in or pan around excessively.”
Straight from Google. More than half of your inbound traffic is unlikely to return to your mobile site if they are met with a poor user experience. This means serious loss in conversion, as well as loss of mobile rank.
To get your web pages designed and optimized for UX, we recommend starting with these considerations:
Read Google’s 25 Principles of Mobile Site Design to learn what Google considers “mobile site design best practices.”
Consider how your buttons look, feel and function:
- Are you using Click-to-Call buttons?
- Is your logo a button that makes it easy to get back to your home page?
- Are your buttons finger friendly?
- Have you placed your most important CTA button above the mobile fold?
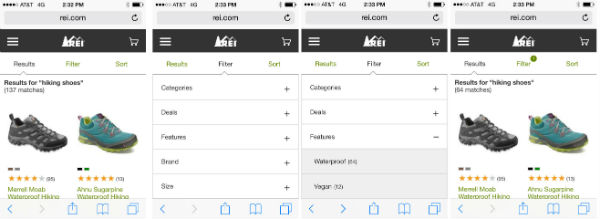
Consider the UX of your mobile site search:
- Is the site search visible above the fold in your mobile design?
- Can you add filter elements to make searching your site on a mobile device easier?
- Did you make sure it’s impossible for search filters to return zero results?

Is your mobile experience optimized for task completion?
- Can your forms be simplified?
- Can login requirements be simplified? Can users purchase as a guest?
- Are your menus working for the user? Can you simplify them? Would your pulldown menu work better as toggle menu?
- Would a third-party payment service make paying with a mobile device easier for your end user?
- Do any of your forms or other windows open in a pop-up window or lightbox? If yes, fix this. Pop-up windows and lightboxes are bad for UX and SEO.
- Does your user have to pinch, scroll side to side or zoom out to see your web pages? If yes, fix this. The Google representative quoted above specifically referenced a user having to “zoom in or pan around excessively” as an example of bad user experience. Your mobile platform should deliver web content that is sized to fit mobile devices.
5. Implement Analytics to Track Mobile Conversion Goals
It’s not a new concept. How can you understand where your web pages are succeeding and failing if you’re not tracking activity with analytics?
Don’t overlook this important step on your mobile platform to show ROI in exchange for buy-in and budget.
Make sure to:
- Implement analytics across your mobile site.
- Develop intelligent mobile- and conversion-centric metrics that give insight into how your personas are interacting with your web pages. Remember to look at micro-conversions and device-specific bounce rate.
- When possible, define your mobile goals early then build mobile web pages with a task flow that makes conversion easier for the user.
- Remember desktop rank and mobile rank can differ greatly. Page one in mobile SERPs tends to include significantly fewer organic results than desktop SERPs, and the keywords your personas are using to search for you in the desktop experience are not necessarily the words they’re using in mobile. Make sure your mobile stats are coming from true analysis of mobile SERP activity.
- Make reporting easier by setting up a custom mobile campaign dashboard.
- Monitor mobile site speed in Google Analytics by navigating to Content > Site Speed.
6. Optimize Your Content for the Mobile Experience
I won’t say “content is king” one more time, but I will say content really matters. Content is the means by which your users get to know you, your products and your services. Thoughtful content is truly key to conversion. Plus, without strategic content you can’t optimize your web pages for keywords, which means your web pages can’t rank in the desktop or mobile experience.
When approaching content creation with an eye toward mobile optimization think:
- Is your content resonating with mobile users? Don’t set it and forget it. Instead, keep on adding and testing content types and measuring the corresponding mobile tracking variables.
- All mobile content is not created equally. What works and reads well on one device type might not work at all on another (think smartphone experience versus tablet experience).
- Is your content easily read without excessive scrolling or zooming? Are your digital assets – images, videos, navigation, etc. – easy to see without scrolling or zooming?
- Are you calls to action front and center? Can you place a call to action above the fold?

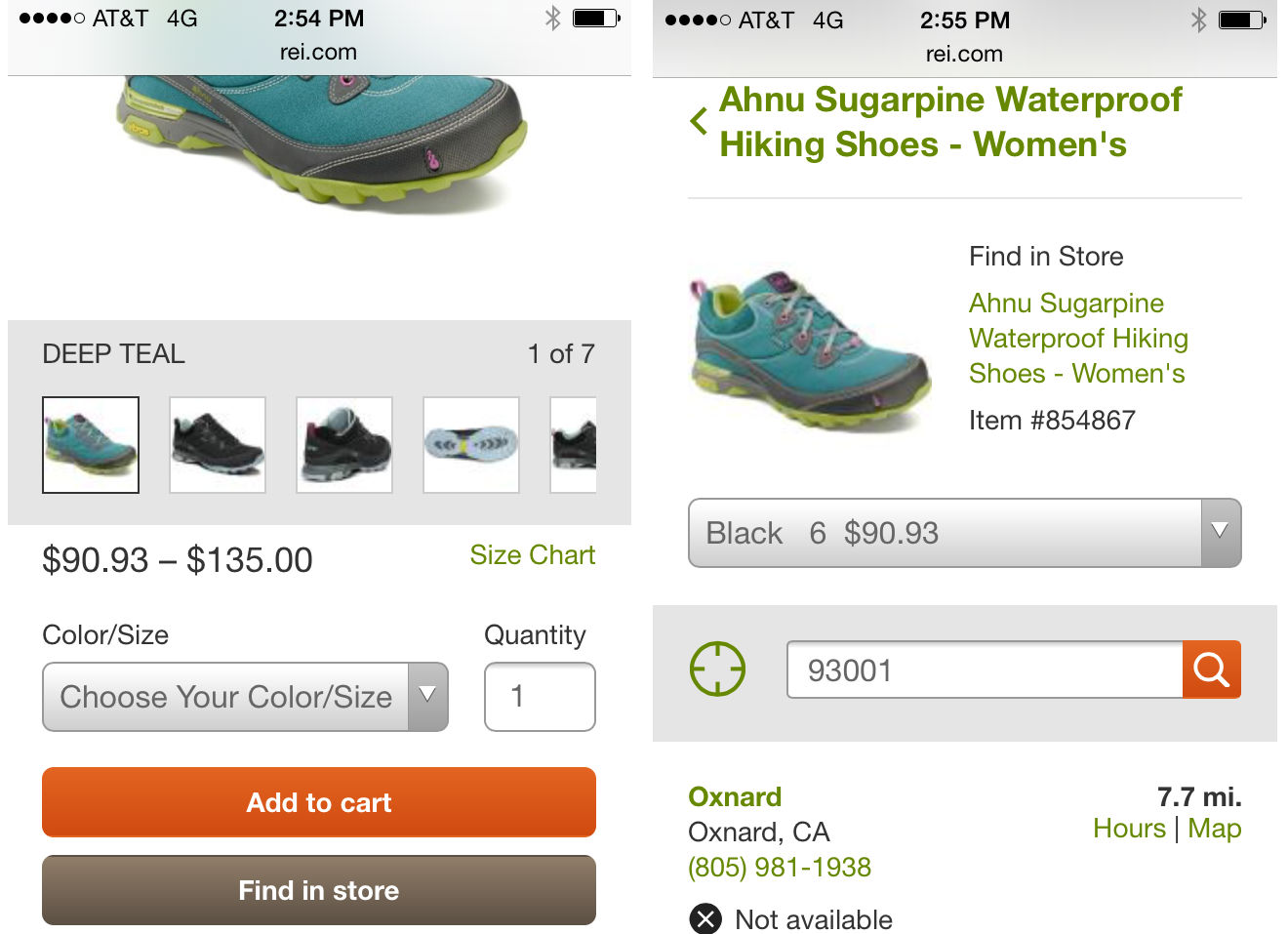
- Can your content be optimized for local? For instance, can you include the stock of product available nearby like REI does?
- 62% of keywords have different ranks between desktop and mobile. Have you done mobile-specific keyword research? Are your mobile users using search phrases that are very different from the phrases your desktop searchers are using? If yes, consider using dynamic serving to deliver mobile-optimized content to your mobile users.
- Are your meta tags optimized? When appropriate or necessary, are they optimized specifically for mobile?
- Social content is mobile content. Are you integrating your search, social, video and mobile campaigns?
7. Test Often and Optimize User Experience
So you picked a mobile platform, designed your mobile pages with user experience in mind, and created mobile-optimized content. Great! Now… is it working?
Does it look like you intended it to look? Is Google seeing it how you think Google should be seeing it? Are all the usability features you built into your web pages actually working for your users?
Don’t set it and forget it. Mobile optimization is all about testing and retesting over and over again.
While testing is the final step in our checklist, remember that testing isn’t like putting a fork in it and calling it done. As an optimizer your work is never done, instead you should consider it “done for now until it’s time to test again.”
When testing and retesting your mobile web efforts, make sure to consider these factors:
- Have you tested on a range of devices using an emulator, or a series of actual devices?
- With each website release, the configuration needs to be checked.
- Are you testing your UX using real people that represent your personas? Have your friends and family test your site.
- Have you recently run your mobile-optimized website through the Google PageSpeed Insights tool to glean insights about user experience and site speed? (Don’t miss the User Experience section of the SiteSpeed Insights tool!)
- Google will add snippets to mobile SERPs warning searchers when the website they see listed may yield a sub-optimal user experience. Warnings include “Uses Flash” and “May not work on your device.” Have you checked to see whether your site is being amended with Google warnings in mobile SERPs?
Anything Worth Doing Is Worth Doing Right
Hunter S. Thompson wasn’t thinking of mobile website optimization when he said “anything worth doing is worth doing right.”
Yet there’s no better quote to emphasize not only the importance of mobile SEO, but more so the importance of effective mobile SEO; of not just optimizing for mobile, but optimizing the right way for mobile.
Times are changing and the way that people use and access the internet is changing, so we as marketers need to be changing the way we think, analyze, create, package and deliver content.
How are you optimizing your web pages to make sure they are mobile ready?
For more information on how to optimize your pages for speed and mobile SEO, we recommend these resources:
Let us help you drive and track traffic to your website with a mobile-first SEO strategy. BCI’s services are tailor-made to match your business goals and audience. Let’s talk more about growing revenue through digital marketing.
This post was originally published by Chelsea Adams on Oct. 29, 2014, and updated on Nov. 23, 2016.
26,000+ professionals, marketers and SEOs read the Bruce Clay Blog
Subscribe now for free to get:
- Expert SEO insights from the "Father of SEO."
- Proven SEO strategies to optimize website performance.
- SEO advice to earn more website traffic, higher search ranking and increased revenue.

84 Replies to “All-In-One Mobile SEO & Design Checklist”
This is an excellent, thorough checklist for mobile SEO and UX — so many sites assume ‘responsive’ is enough, but this article shows there are multiple layers to get right (indexing, speed, content layout, etc.).
I especially appreciate the focus on testing on actual mobile devices—not just emulators—and tracking mobile conversion goals separately. Thanks for putting together such a useful guide!
Thanks for posting this content as usual you content are the best and I like to read for blog cause its very informative and understandable
Great article! This comprehensive checklist for mobile SEO and design is a game-changer for anyone looking to optimize their website for mobile devices. The author does an excellent job of covering all the essential aspects, from mobile-friendly design to responsive layouts and page speed optimization.
Such an incredible blog. Great tips, as always. Thank you so much for sharing your knowledge. Keep sharing.
Great mobile SEO checklist, I was looking for a technical SEO checklist and glad I found your blog.
Very useful information about mobile SEO. Nowadays, a mobile or device-friendly site is the core part of SEO. Out of 100, 55% of users come from mobile devices.
Mobile friendliness does matter for SEO. In fact, it’s a ranking signal in both Google and Bing’s algorithms when it detects a user is searching on a mobile device. Websites that are mobile friendly, in general, will outrank non-mobile friendly sites in mobile search results.
Great Content to ponder and share. Online learning mobile platforms that are SEO friendly has really inspired the online community to learn and grow career to new heights.
The content is really inspiring to ponder and share. Staffing best mobile developers that know SEO principles are the cream of the mobile development company
Thanks for the informative blog. This will steer our web design department in the rigjt direction when it comes to mobile optimization.
I have read most of your blog and the posts had helped me to increase my website SEO. Thanks and keep uploading amazing posts.
mobile Seo is very important for ranking higher in search engines. thanks for your great post
I have been learning SEO to improve my google ranking. Thanks for the wonderful article.
learn a ton from this tutorial ,super helpful and so easy to digest. Thank for helping me take my seo knowledge to new levels.
This blog is very useful to get more information about mobile SEO, Thanks for sharing.
I am really impressed with your description and content. Thank You for sharing such a great blog. I hope you keep posting this type of informative post.
This blog is extremely useful to know more about mobile SEO. Anybody who’s looking for a mobile checklist can’t skip this post. Mobile is the future of search. And that’s probably why Google is overhauling their entire algorithm to focus on mobile search
User experience is the first thing to focus on while creating websites. Either its a travel website, Job listings or any other niche, user experience matters a lot in SEO. Thanks for sharing this. It’s worth reading.
Great Read…The way Google is giving priority to website optimization on mobile device, mobile SEO is going to dominate next year.
This article has a very good point in this time of a pandemic it is great to take your business online. You can take help from an SEO agency for promoting your business digitally.
Content really matters but user experience optimization is really one of the most important parts of SEO. We are making websites, creating content for users not for storing it in the database nicely. That’s why it really matters.
This is an amazing article and loved it. I am looking forward to reading more on the blog.
Thank you so much for your deep explanation. I was looking for an increasing website speed blog. I saw many blogs on google but not that much good. I here to request you to create a blog on increasing website speed. please email me if you write a blog.
Very informative Blog about mobile SEO.. well said that ranking high in mobile search results needs to be our priority, building a dynamic or separate mobile platform for your content needs to be a priority as well.
Great Post! now a days SEO as a huge carrer and your post really help me. Thanks for providing such informative post…
in 2021 mobile SEO is more important for all kinds of online businesses. Almost each and every person use their mobile phone to search for something. So All we have to focus on mobile SEO.
First of all I really appreciate your post which is providing much knowledge to us regarding Mobile SEO. I am impressed with the way you presented this post. Its a great source of information. Keep sharing.
In future more and more people start browsing in mobile devices. So the websites needs to be responsive in mobile devices
Nowadays most of people were using mobile for browsing, so its very important to optimize our website for mobile devices. I think its the best post in this topic.
This blog is very useful to know about mobile SEO. Mobile is the future of search. And that’s probably why Google is overhauling their entire algorithm to focus on mobile search.
Great tips! With increased usage of smartphones Mobile SEO is like a lifeline for digital marketers. It is a trending tactic adopted by maximum brands at present.
This post is very helpful to business who operate their business by mobile website or applications or depend more on mobile website or application..
Thanks for the insight and no doubt this will help us in designing our mobile SEO strategy too.Although educating clients regarding the importance of mobile SEO has been a challenge for us.
Very insightful and in-depth advice here. You’re 100% right, SEO and a mobile-first mentality are extremely important for a business, especially a start-up. Visibility is the first barrier you need to pass to be considered. Thanks for sharing!
– George
If anyone is using WordPress then they can use the plugin called “Speed Booster Pack” which will easily move all your JS to the footer and Defer JS.
It really works, you can instantly see the boost in your page loading time.
On my blog 70% traffic is from Mobile device nowadays. I optimised my website loading speed by moving JS to the footer and deferred JS loading.
Thanks for your helpful advice. :)
UX of a mobile phone is very very important because of it directly proportional to the page view. If very good navigation is there then obviously page views will be more.
I’ll suggest creating a separate template for Mobile and Desktop.
Did a test run on one of my clients websites and implemented your list. The rankings went up quite a bit, Thanks
First of all thanks as i was looking for the post related to the same topic and somehow landed on this post and got exactly the same. I am going to share this with my colleagues for betterment. Keep sharing
Google give more weight to the websites with responsive web designs. Even the companies who do not have the responsive designs are converting their website designs to increase sales and to boost their website rank. Their are some SEO experts who are saying that even the Bounce rate of the website effect the SEO. The bounce rate does effect the sales of the companies. Bruce Clay,what do you think about bounce rate?
After famous mobilegeddon I have optimized my old site for mobile devices but it’s hard to change it for older websites. In my opinion best way to do this is to create new subdomain http://m.example.com/ and buy hosting for it. (Duda mobile) It gives you more speed for mobile version and it’s separated from main site.
Cheers
Great post, The idea Google providing preference to website optimization on a mobile device, Mobile SEO is continuing to rule on the apply year.
Great Articule, it is a must to build mobile friendly and responsive website, soon enough to update them to AMP pages. Thanks for the insight!
I highly agree with the comment above “Anything Worth Doing Is Worth Doing Right” the first time.
We have ran some testing after “mobilegeddon” and had found that its best to run these as fast as possible to see if the content will be distorted on the smart phone right away.
Some of the “Responsive” WordPress themes had come up distorted which should have been noted immidiatly, but had gone undetected because we just assumed they would work perfectly.
So in a nut shell, We have a priority system to always test our responsiveness right after web development completion.
Thanks for the great read!
Awesome article. At present its very important to build SEO and responsive design for mobile. This post will help me a lot. Thanks for sharing.
This is just a fantastic list! Thanks for always adding resources as well. Absolutely sharing this with my team.
I love Bruceclay blogs their just simply easy to understand and start taking action I been testing AMP pages I have today it has been one of the most effective strategies you can implement right now and see results. Thanks for another educational blog.
While i do feel mobile is important i feel at some point site owners are starting to neglect their faithful and better-converting desktop users in favour of the mobile unicorn
Mobile SEO will continue to grow but i dont agree with the way its going AMP seems like a stop gap solution and we should be focusing on improving our own sites rather than complying to the latest fad from google
Great Read…The way Google giving priority to website optimization on mobile device, Mobile SEO is going to dominate next year.
You are absolutely right mobile search are increasing day by day. I have seen my analytic approximately 60-70% visitors are from mobile devices. From this, we can conclude that it’s necessary to have mobile friendly design. And now AMP integration is necessary too, it will increase our page speed on mobile devices.
Some great tips there, I’m constantly testing my sites for UX and finding ways to improve them. I schedule some time in every couple of months and am constantly picking up small issues that can be fixed easily or find ways of improving the overall experience for mobile users. Thanks for sharing
One of the best posts on this topic. This is so really important today to optimize our web assets for mobile devices. Next we need to make our websites more responsive to different upcoming wearable devices.
Thanks for the informative blog. This will steer our web design department in the rigjt direction when it comes to mobile optimization.
Bruceclay is the number seo blog in the world , Your articles are so actionable that a seo newbie can easily implement them.
I highly agree with your steps and especially the conclusion. It’s not enough that we know mobile SEO – we should do it right. Plenty of businesses fail because they either optimize it wrong; or they hardly optimize after creating a responsive website. We should not stop at the front-end. Rather, we should keep finding ways to improve our strategies. Thank you for sharing your tips.
Thanks for the comment, Al — and thanks for reading all the way to the conclusion! Ya know what’s funny, I actually had the conclusion as the introduction right up until the last draft of this post and then I did some shuffling around because I thought it was important to introduce this topic with some nice, strong Google-fueled “mobile really seriously matters” ammunition.
“Plenty of businesses fail because […] they hardly optimize after creating a responsive website.” I absolutely agree. Many businesses think it’s enough to set up a responsive design and then tip-toe away, like their job is done. Responsive design is a great solution, but it needs UX tweaking, image optimization, and technical SEO attention, just like any other mobile site approach.
Thanks for joining the discussion!
Its one of the usable list about all the mobile friendly design strategies. Since its important to have mobile friendly websites these days since as all we know that mobile searches are rapidly increasing and its has create boom in IT sector. Thanks for sharing such usable information.
Very interesting blog !
A lot of my competitors here in France don’t manage to make a mobile website for their clients. When we see that more than 75% of queries are done on mobile : We obviously need to optimize the site to go mobile.
Thank you for your checklist.
Hi, Kevin! (Agence Web)
Yes!! Mobile needs to be a priority this year. If you need some fuel to motivate your team, pass along this September 2014 comScore State of Mobile report: https://www.comscore.com/Insights/Presentations-and-Whitepapers/2014/The-State-of-the-Mobile-Industry.
Today 55% of all Internet traffic is coming from mobile devices and 45% is coming from desktop computers. In other words: people are using mobile devices – apps and the mobile browser – 10% more than they are using their desktop computers to access the Internet. If you’re not optimizing for mobile chances are good you’re missing conversion opportunities left and right.
That’s one very comprehensive list thanks! You learn something new every day – I didn’t realise that there needs to be a different sitemap for mobiles
LEAVE A REPLY